
「OGP(SNS連携)」の設定方法を解説します。
OGPとは?
OGPは「Open Graph Protcol」の略。FacebookやTwitterなど、SNS上にサイトの情報を表示させる要素です。
「OGP(SNS連携)」の設定方法
「OGP(SNS連携)」の設定方法は以下の通りです。
- プラグイン「SEO SIMPLE PACK」をインストール・有効化する
- 「SEO PACK」→「OGP設定」
- OGPタグの基本設定
- Facebook設定
- Twitter設定
1.プラグイン「SEO SIMPLE PACK」をインストール・有効化する
MERILでは、プラグイン「SEO SIMPLE PACK」の利用を推奨しています。
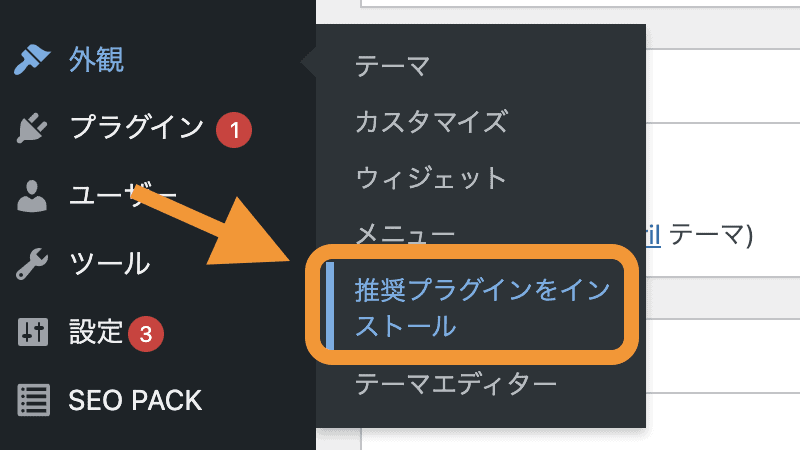
ダッシュボード(最初の画面)左の「外観」から「推奨プラグインのインストール」を選択。「SEO SIMPLE PACK」をインストール・有効化してください。

2.「SEO PACK」→「OGP設定」
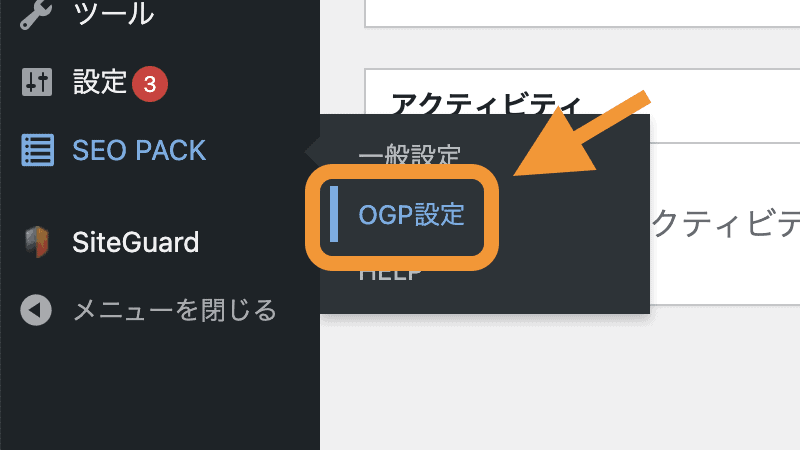
ダッシュボード(最初の画面)左から「SEO PACK」→「OGP設定」を選択します。

3.OGPタグの基本設定
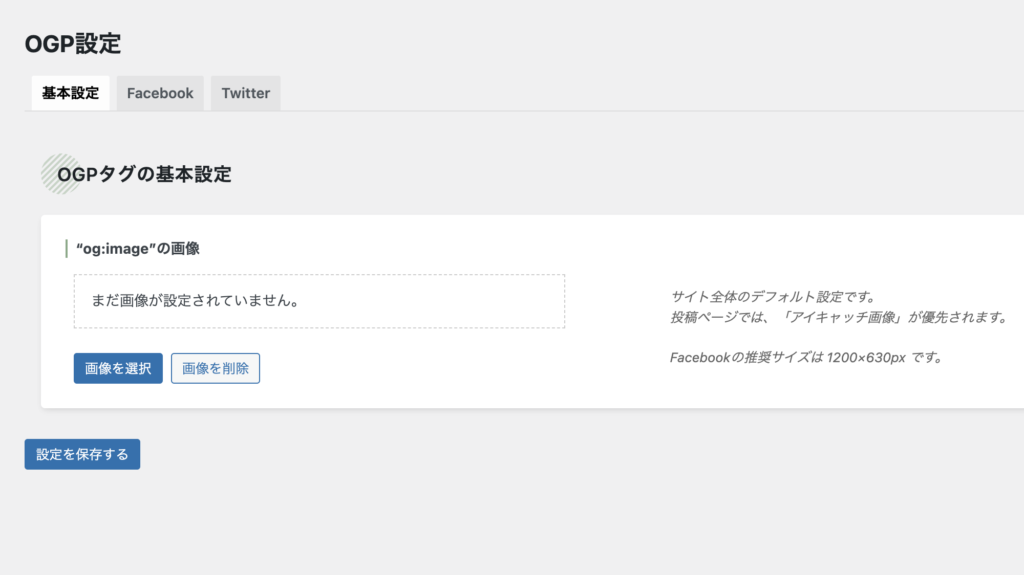
「OGPタグの基本設定」では、サイトがシェアされたときの画像を設定します。「画像を選択」から、任意の画像を設定しましょう。


安倍さん
Facebookの推奨サイズは「1200×630px」です。
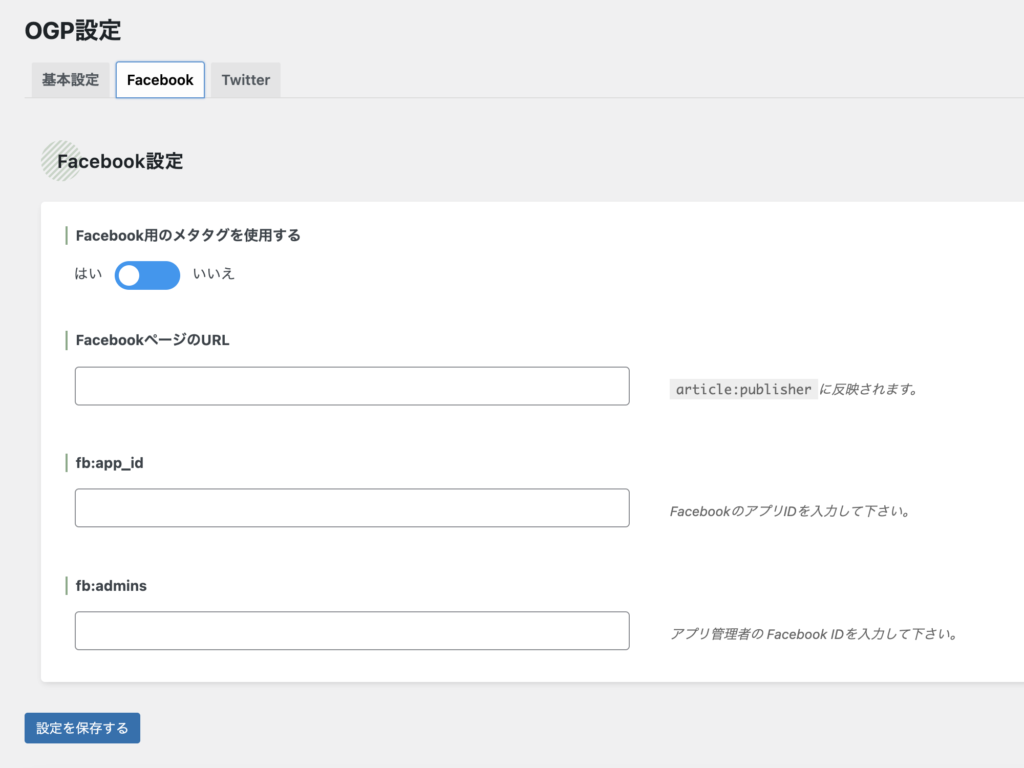
4.Facebook設定
画面上部にある「Facebook」のタブを選択しましょう。各項目をそれぞれ入力してください

- FacebookページのURL
- FacebookのプロフィールページのURL
- fb:app_id
- FacebookのアプリIDを入力
- fb:admins
- アプリ管理者のFacebook ID
Facebookを使用していない場合、入力する必要はありません。
5.Twitter設定
続いて、画面上部にある「Twitter」のタブを選択しましょう。「Twitterアカウント名」を入力して「カードタイプ」を選びます。

「Twitterアカウント名」は@以降の部分を入力してください。@を含めたり、URLをそのまま入力したりすると反映されません。
カードタイプは2種類から選べます。
- summary
- summary_large_image

安倍さん
カードタイプは、SNSでシェアしたときに目立つ「summary_large_image」がおすすめです。
