
ボタンリンクの作り方を解説します。MERILでは、以下のようなボタンを簡単に作成できます。
誰でも簡単にできる!
ボタンリンクの作り方
ボタンリンクの作り方は以下の通りです。
- 「+」から「ボタン」を選択
- ボタンのテキストを入力
- スタイルを選択
- マイクロコピーを入力
- URLを入力
- リンクの開き方を選択
- サイズを選択
- 形状を選択
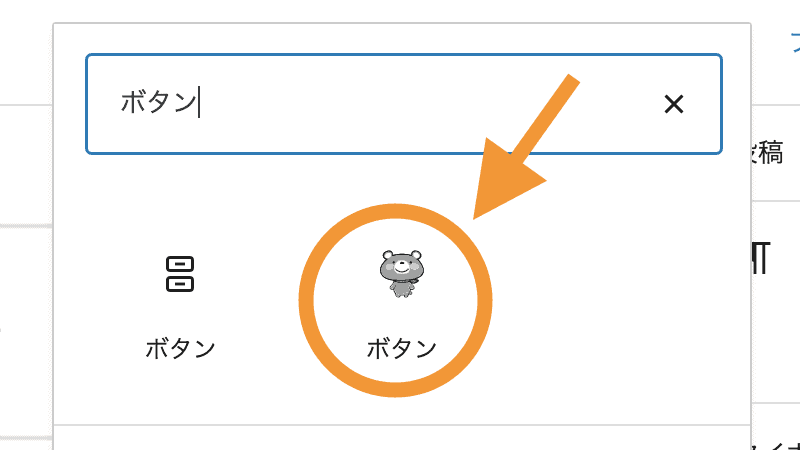
「+」から「ボタン」を選択
記事投稿画面の「+」から「ボタン」を選択します。「+」を選択して検索に「ボタン」と入力しても出てきます。



「画面左上から+」「ブロックの右から+」のどちらでもOKです。
ボタンのテキストを入力
ボタン内にカーソルを合わせると、テキストを入力できます。
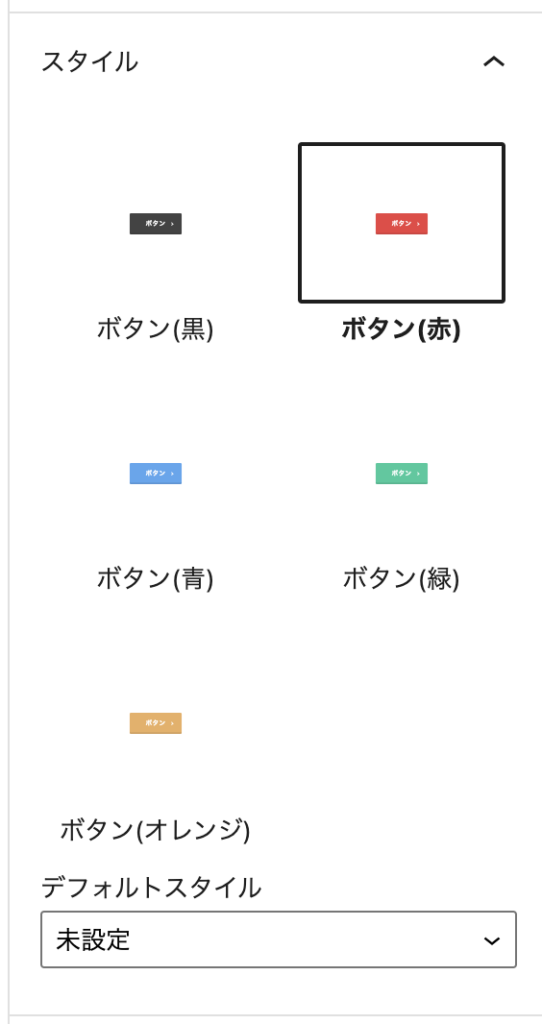
スタイルを選択
ボタンがあるブロックを選択している状態で、画面右の「スタイル」からカラーを選べます。
» ボタンリンクのカラーバリエーション

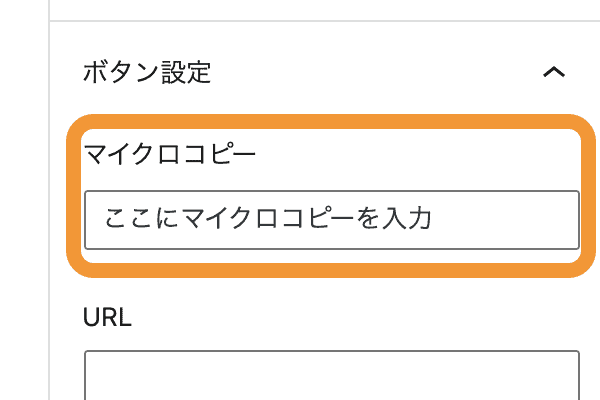
マイクロコピーを入力
MERILでは、簡単にマイクロコピーも作成できます。画面右の「ボタン設定」→「マイクロコピー」にテキストを入力してください。

マイクロコピーを入力すると、以下のような表示になります。
ここにマイクロコピーを入力

マイクロコピーを使うと、ボタンリンクのクリック率が上がりやすくなります。
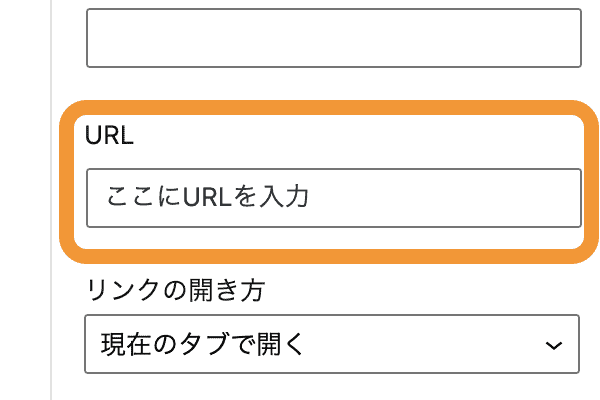
URLを入力
画面右の「URL」にリンク先のURLを入力します。

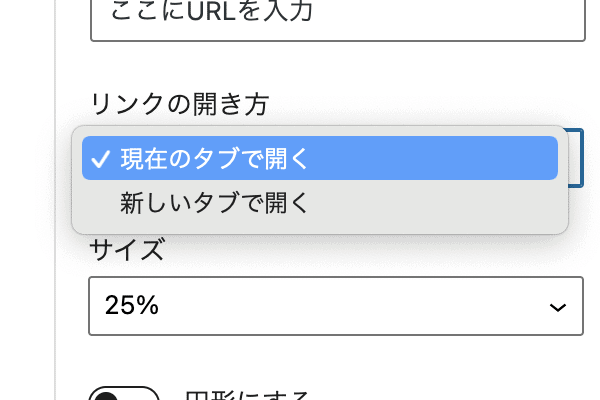
リンクの開き方を選択
画面右から「リンクの開き方」を選択してください。デフォルトでは「現在のタブで開く」に設定されています。

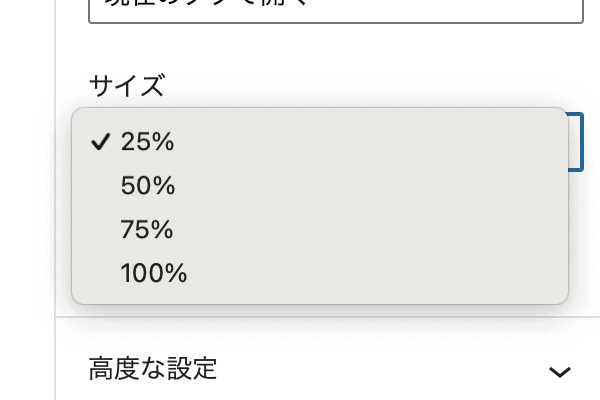
サイズを選択
「サイズ」から、ボタンの大きさを選択できます。
» ボタンサイズのバリエーション

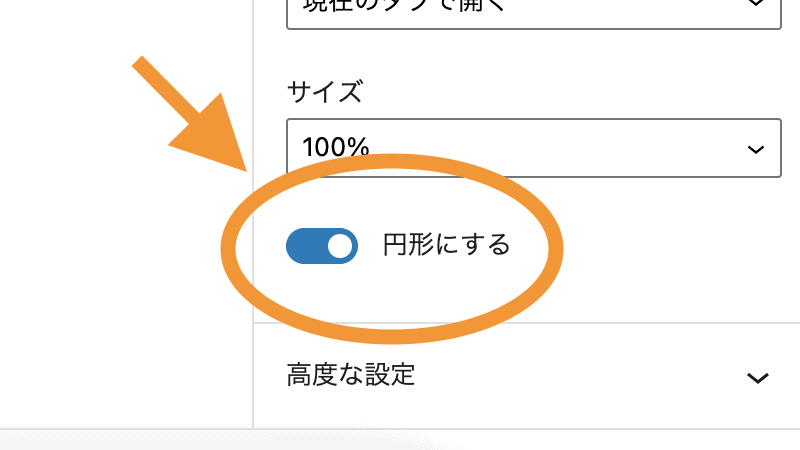
形状を選択
ボタンリンクの形状も変更できます。デフォルトでは「四角」に設定されています。
» ボタンリンクの形状のバリエーション
「円形」にしたい場合は、画面右下の「円形にする」をオンにしてください。

ボタンにアフィリンクを貼る方法
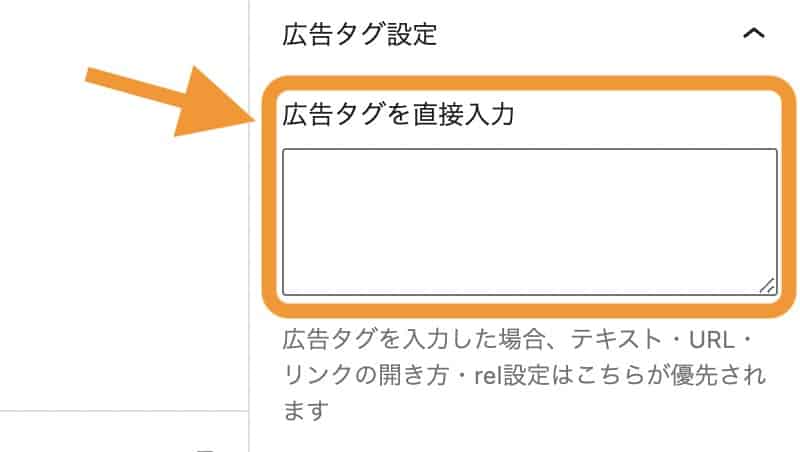
ボタンにはアフィリンクを簡単に貼れます。ASPで取得した広告タグを画面右の「広告タグを直接入力」に貼り付けてください。

広告タグを入力した場合「テキスト」「URL」「リンクの開き方」「rel設定」は、広告タグが優先されます。URLなどを入力しても反映されません。

ボタンの形状やサイズ、マイクロコピーは通常通り変更できます。
ボタンリンクのバリエーション
ボタンリンクは、さまざまなバリエーションがあります。ブログのデザインに合わせて、好きなパターンを選んでください。
- カラー(黒・赤・青・緑・オレンジ)
- サイズ(25%・50%・75%・100%)
- 形状(四角・円形)
カラー(黒・赤・青・緑・オレンジ)
ボタンリンクは、5種類のカラーから選べます。オリジナルのカラーには設定できません。
黒
赤
青
緑
オレンジ
サイズ(25%・50%・75%・100%)
ボタンリンクは、4種類の大きさから選べます。「66%」など中途半端な大きさは選べません。
25%
50%
75%
100%
形状(四角・円形)
ボタンリンクは、2種類の形状から選べます。
四角
円形
