
「アイキャッチ画像」の設定方法を解説します。
アイキャッチ画像とは?
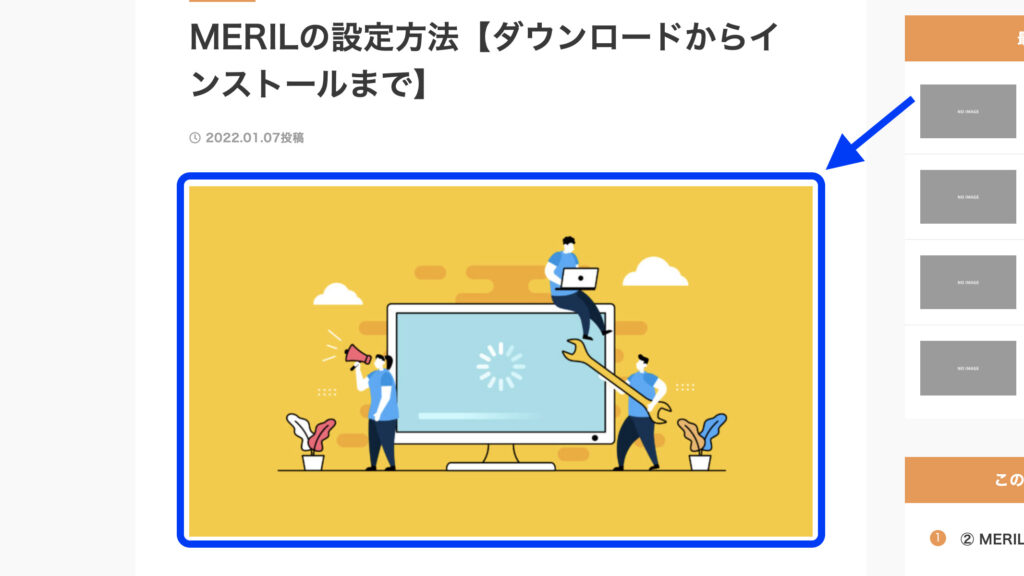
「アイキャッチ画像」は、読者の目を引きつけるための画像です。記事の最初や、記事一覧で表示されます。


安倍さん
アイキャッチ画像を設定していない場合「NO IMAGE」と表示されます。
「アイキャッチ画像」の設定方法
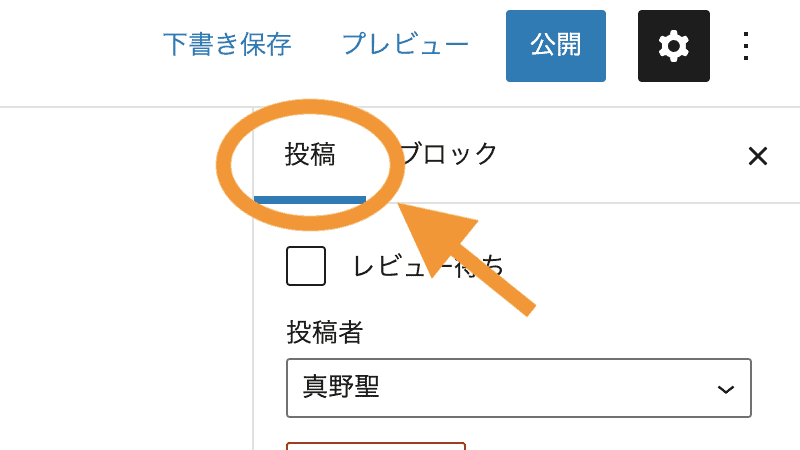
記事投稿画面右の「投稿」を選択します。

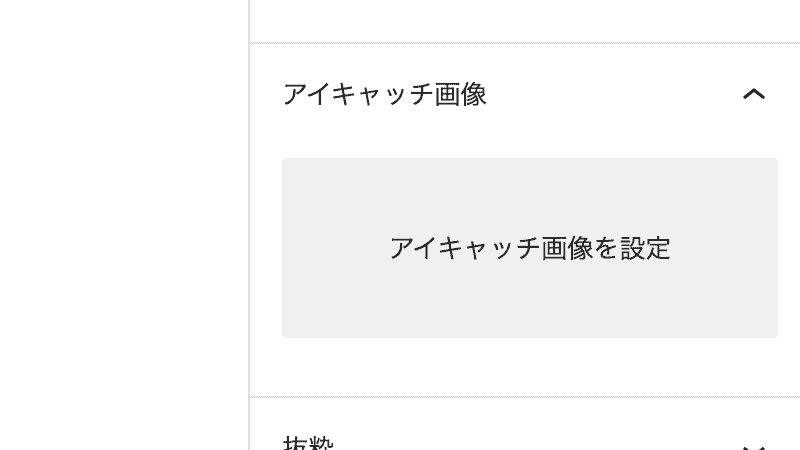
「アイキャッチ画像を設定」から画像を選択してください。

「アイキャッチ画像」の推奨サイズ
MERILのアイキャッチ画像は「16:9」に自動調整されます。推奨サイズは「800×450px」です。

質問よろしくお願いします。画像を入れたいのですが、大きさの調整方法がわかりません。よろしくご教授ください。