
MERILにおける「サイトロゴの画像」を設定する方法を解説します。
「サイトのロゴ画像」の設定方法
- 「外観」→「カスタマイズ」
- 「[Meril設定]基本設定」を選択
- 「サイトロゴ」の画像を選択
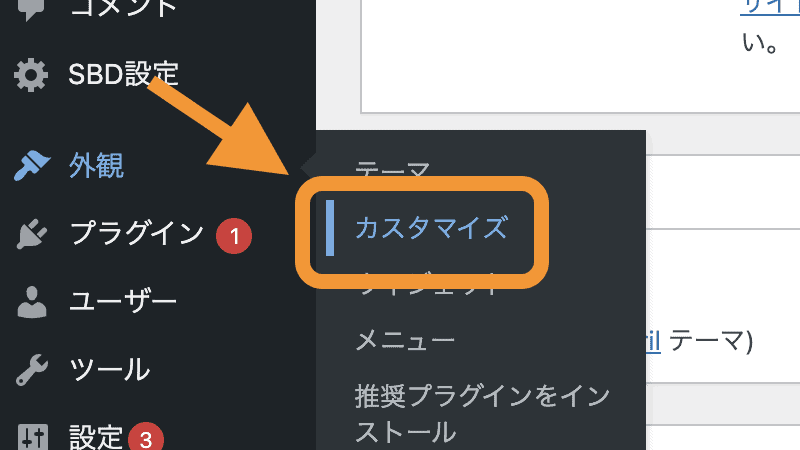
1.「外観」→「カスタマイズ」
ダッシュボード(最初の画面)左の「外観」→「カスタマイズ」を選択してください。

2.「[Meril設定]基本設定」を選択
画面左の「[Meril設定]基本設定」を選択しましょう。
![[Meril設定]基本設定](https://meril-theme.com/wp-content/uploads/2022/01/スクリーンショット-2022-01-05-15.24.37.png)
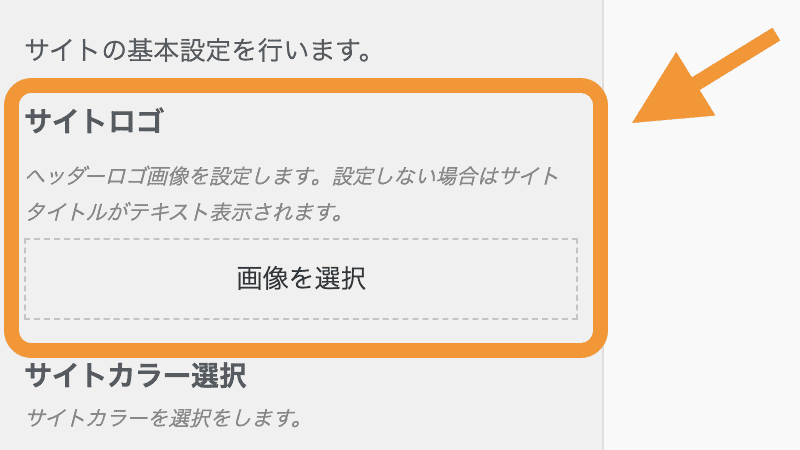
3.「サイトロゴ」の画像を選択
「サイトロゴ」の画像を選択してください。

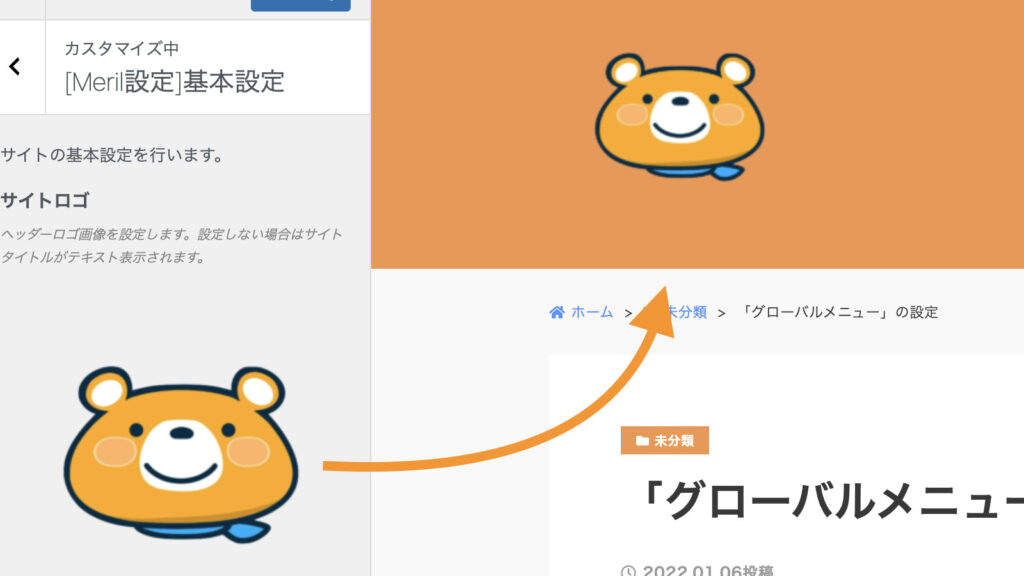
選択した画像がロゴに設定されます。

ロゴのサイズはそのまま反映されます。

安倍さん
パソコンやスマホで確認しながらサイズを調整してみてください。
SVGファイルの注意点
MERILではWordPress管理者のみがSVG形式のファイル(.svg)をアップロードすることができます。SVGファイルはロゴでよく使われる形式です。
SVGファイルの1行目に以下が記述されていないと、ファイルアップロードした際にエラーが出ることがあります。
<?xml version="1.0" encoding="UTF-8"?>SVGファイルをアップロードした際にエラーが発生したら、メモ帳などのテキストエディタでSVGファイルを開いて1行目に上記のコードを記述してください。

安倍さん
ロゴをSVG形式にすると拡大しても綺麗に見えるからオススメです。
